Czym różni się zdjęcie od ikonki?
27/09/2018
IN Artykuły

Ikonka czy zdjęcie – w zasadzie jedno i drugie to obrazek, tylko że zdjęcie jest zazwyczaj bardziej szczegółowe. To prawda – ale to nie wszystko.
Grafikę możemy podzielić ze względu na sposób jej budowania i tworzenia. Możemy tutaj mówić o grafice 2D i 3D, obrazie statycznym i animacji, ale podstawowym podziałem jest bitmapa i wektor.
Bitmapy to zdjęcia, rysunki, wszystko co jest bardzo szczegółowe i doskonale imituje rzeczywistość.
Wektory to obrazki bardzo schematyczne (choć niekiedy skomplikowane) zazwyczaj pomijające wiele szczegółów, można powiedzieć “rysunkowe”. Wszelkie ikonki itp. są wektorami. Szczególnym rodzajem wektorów są fonty (choć nie wszystkie).
Odrobina teorii
Żeby łatwiej zrozumieć co “wolno”, a czego “nie wolno” z poszczególnymi grafikami warto zapoznać się z teorią.
Bitmapa (zdjęcie) składa się z malutkich punktów ustawionych obok siebie. Każdy punkt ma swój kolor, a cały obraz bazuje na tym jakie plamy i przejścia tworzą wszystkie te punkty razem. Punkty te nazywamy pikselami.

Wektory z kolei są złożone z matematycznych wyliczeń punktów, krzywych i innych elementów. Program (plik) zapisuje (względne) położenie każdego elementu i wszystkie związane z nim cechy jak kolor, grubość, hierarchię względem innych obiektów w rysunku.

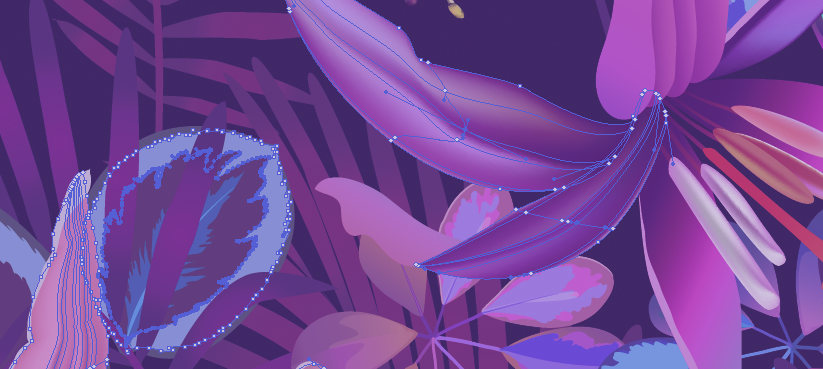
Ilustracje u góry prezentują ten sam obraz raz jako bitmapa, raz jako wektor.
Zastosowanie
Dla ciebie jako użytkownika najważniejsze jest jakie cechy mają oba typy grafik i jak można lub powinno się je wykorzystywać. I jakie są ich ograniczenia.
Pliki bitmapowe (czyli zdjęcia) używamy nieomal wszędzie, mogą służyć i do druku i jako element grafiki na stronie internetowej. Jakkolwiek oczywiste by to nie było bitmapy wiernie oddają rzeczywistość i pozwalają na wysoką szczegółowość obrazów. Z drugiej strony jednak ogromnym ograniczeniem bitmap jest ich całkowita niepodatność na wszelkiego rodzaju przekształcenia – to jest zmniejszenia (zawsze tracimy wtedy jakość i szczegóły) oraz powiększenia nie wspominając już o obrotach. Do niedawna żaden, nawet najlepszy program nie był w stanie dopowiedzieć sobie co powinno się znaleźć między pikselem A i B, czy ma to być bardziej A, bardziej B czy coś pomiędzy. Obecnie, w czasach rozwijającego się AI, wiele profesjonalnych programów graficznych lub po prostu AI jest w stanie powiększyć plik w mniejszym bądź większym stopniu bardziej szczegółowo i poprawnie. Pamiętajmy jednak, że dziecko na małym obrazku, na którym nie widać jego koloru oczu po powiększeniu, będzie mieć oczy przypadkowego koloru – niektóre szczegóły muszą być AI podane wcześniej. Poza tym duże bitmapy dużo ważą.
Pliki wektorowe nadają się głównie do dużo prostszych obrazów, ikonek, wykresów itp. Z jednej strony wektory nigdy nie będą wyglądały tak realistycznie jak zdjęcie (chociaż, oczywiście, są artyści, którzy przeczą temu stwierdzeniu), z drugiej jednak strony nie mają tych ograniczeń co bitmapy. Można je dowolnie powiększać, pomniejszać, obracać, skalować i nigdy nie stracą na jakości. Pliki wektorowe są też o wiele, wiele lżejsze niż bitmapy, co jest ważne szczególnie w przypadku użycia w internecie.
Rodzaje plików
Poniżej najpopularniejsze formaty plików i ich przyporządkowanie. Musisz mieć na uwadze, że nowoczesne programy są w stanie “zaszyć” w pliku bitmapę lub wektor mimo, że w teorii jego rozszerzenie sugeruje coś innego. Co więcej, część programów zapisuje pliki w swoich własnych rozszerzeniach typowych dla tych programów.
Rozszerzenia plików bitmapowych:
Jpg, png (może być też “bez tła”), tiff (“bez tła”), gif, raw, psd, pdf.
Rozszerzenia plików wektorowych:
Ai, eps, svg, cdr, pdf.
![]()
Muzyczka: https://www.youtube.com/watch?v=IDbLzCPd2MY
![]()
Masz pytania? Chciałbyś coś zasugerować? Nie wahaj się! Postaramy się odpowiedzieć na twoje wątpliwości.

